How to run a brainstorm like a UX designer
If you’ve worked in business there’s a good chance you’ve been in a ‘brainstorm’ meeting where a lot of ideas are expressed but either a) people leave without knowing what to focus on, or b) they leave feeling more confused than before.
So today I want to walk through a simple design method that helps prevent the valuable time you put into brainstorm sessions from going to waste.
In the design world, we call this method 'Affinity Mapping'. To break down the jargon, it means we're looking for things that share affinities, or similarities, with one another and mapping, or grouping, them together. So, 'Affinity Mapping' equals 'Grouping similar things'.
To visualize the concept, let’s imagine I need your help planning a meal this week. Traditionally, if we were in a room together, we would use sticky notes for this. But in today’s distributed world we’ll use Miro, a digital white-boarding tool.
Step 1: Generate ideas
You know how to do this part. What do we need for a meal plan? Ingredients, recipes and more. They’re all fair game. The goal of this step is just to let the ideas fly and generate as many as possible. The only big mistake we can make at this point is to not write an idea down.
To keep our ideas as malleable as possible it’s important we capture them on individual notes. Sticking to one idea per note is critical because we want to move ideas around independently from one another. It doesn't matter if it's a big idea or a small datapoint; keep it separate.
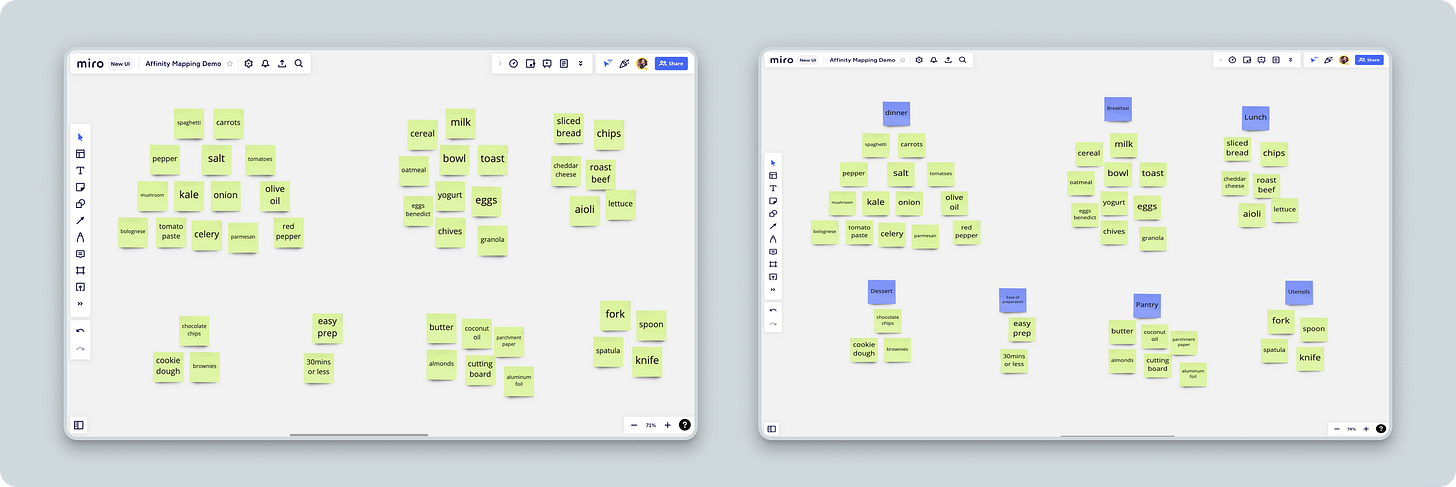
So we’ve gotten our ideas out and captured them one idea per note. Now what? We start grouping. In design-speak, we map the affinities.
Step 2: Group the ideas
You’d be surprised how many teams skip this. They generate a lot of ideas, but don’t take the next step to turn them into something coherent and focused that can drive their project forward.
Grouping is 100% based on your intuition. This is easier for some folks than others, but my best advice is to just trust your gut. Do the ideas feel similar? If your gut says yes, don’t overthink it, roll with it and put them next to each other. You can always move them again.
As our groups emerge, we’ll use a second color of sticky note to name each one. No pressure on the naming; keep renaming and moving things around until you’re satisfied.
For our meal plan example, looks like we uncovered 7 thematic groups ranging from breakfast, lunch and dinner to pantry items and utensils.
Step 3: Form your strategy
Finally, with our thematic groups in hand, it’s time to form our strategy. This part is totally contextual to your team and its current goals.
For our example, maybe we decide to focus in on four of the groups that together would help us pull off a great pasta dinner night. So we keep the groups for easy prep, dinner, dessert and utensils and set aside the others for now.
All of a sudden our mess of meal plan brainstorm ideas has transformed into a single vision of what we want to accomplish along with a starter kit of details to help us get there. So not only did our brainstorm generate a lot of ideas, but we then crafted its output into something actionable.
Great work! See y’all for pasta dinner next weekend 👋
If you found some value in this post, consider subscribing, sharing or following me on Twitter.